- In the left panel, click Widgets.
- Click and drag the Google calendar widget into your site.
To learn more about adding widgets to your site, see Add widgets.

Content editor
To access the content editor:
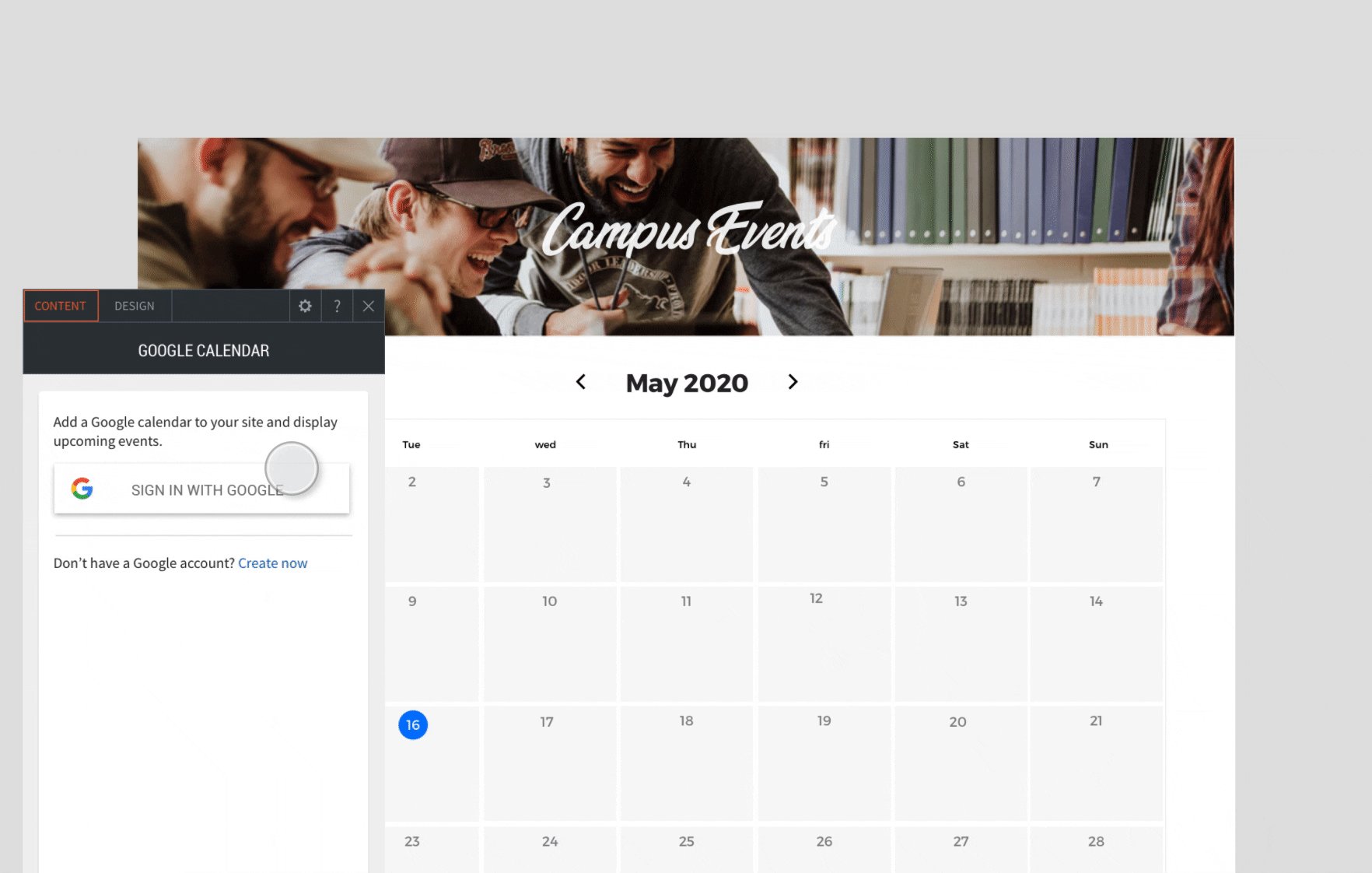
- Right-click the widget, and click Edit Content.
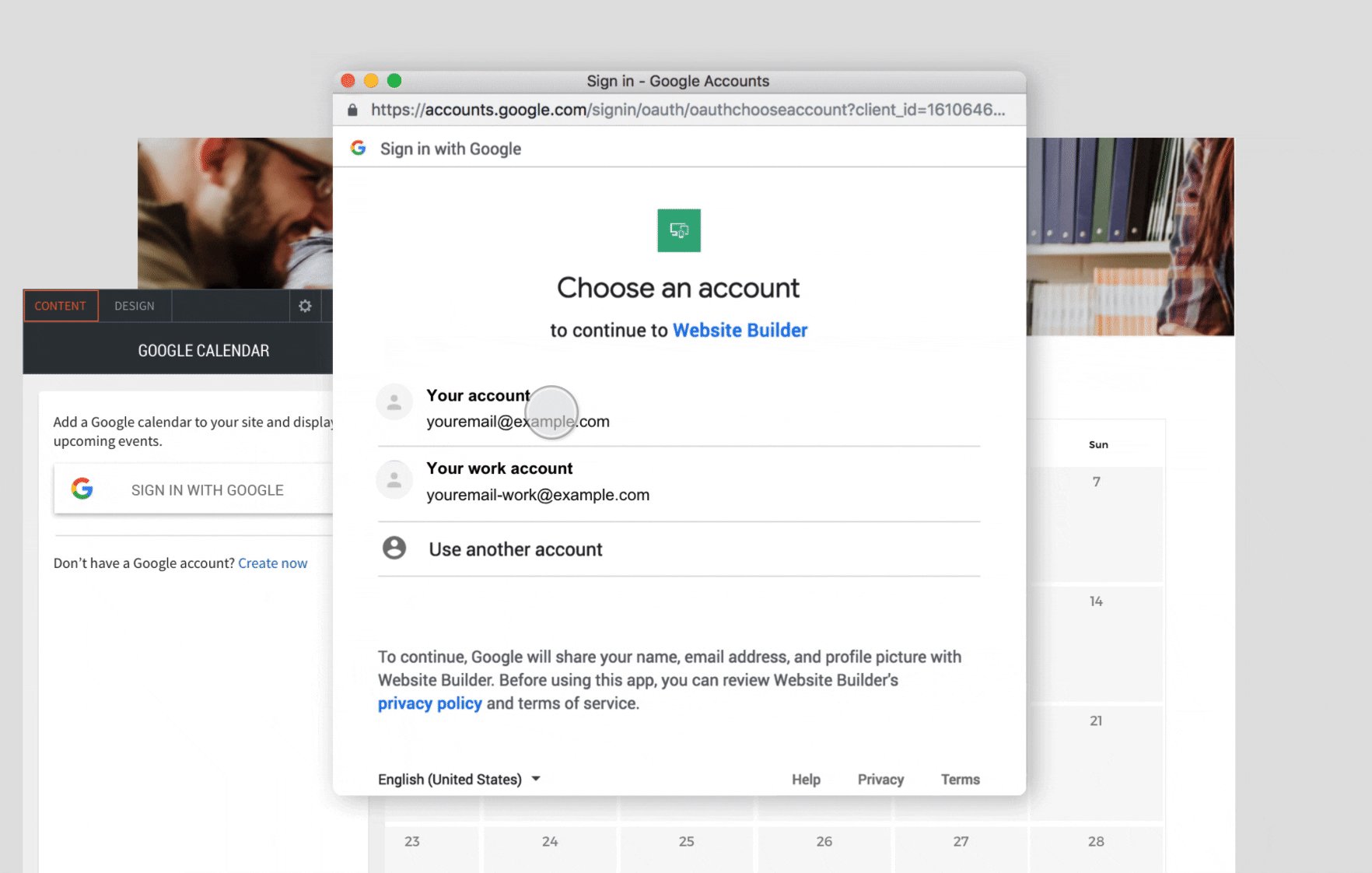
- Click Sign in with Google After the account is connected, you will see all public Google calendars associated with that account.
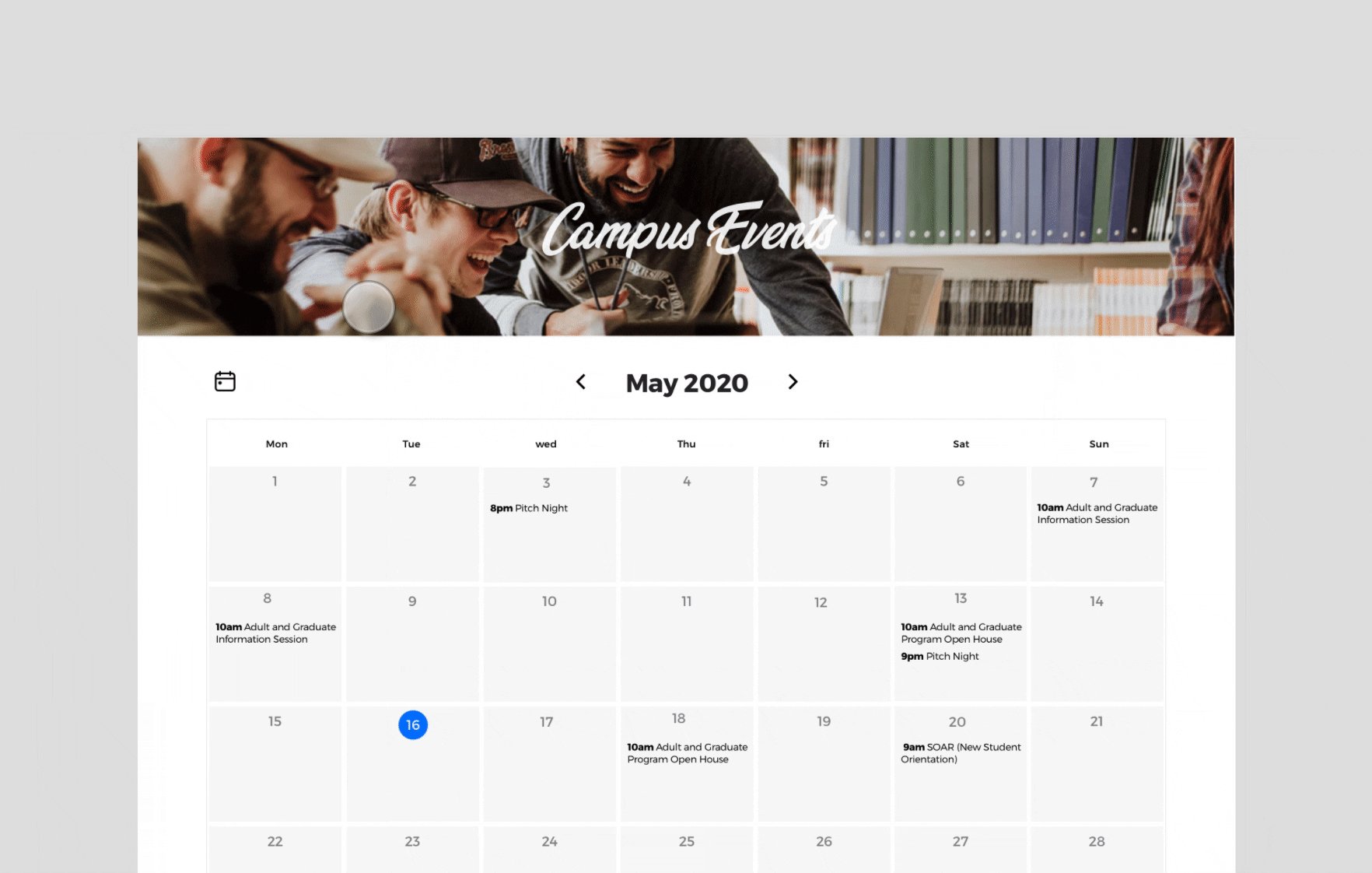
- Select the public calendar you want to display and which day of the week you want the calendar to start on.
-
(Optional) By default, the time format is set based on the site language. For example, English uses 12 hour format with AM/PM and European languages are in 24 hour format. If it is set to 12 hour format and you need to switch to 24 hour, enable the Use 24-hour clock toggle.
- To add or edit events, go directly to the Google calendar.
Design editor
To access the design editor:
- Right-click the widget, and click Edit Design.
- To customize the style of the calendar sections, click Calendar. Customize the following:
- Header—month & icon
- Days of the week
- All days
- Events
- Today
- Calendar direction
- To customize the style of the event popup that displays when you click an event in the calendar, click Event Popup. On mobile, events are marked with a dot.
For information about design options that are not specific to this widget (for example, layout, style, or spacing),see Widget design.
Supported fields
The following fields are supported in the Google Calendar widget:
- Title
- Description
- Date and Time
The following fields are not supported: